Wireframing Tool
Crea wireframe per app e siti internet rapidamente. Usa gli sticky notes e i map user flows per le tue idee creative. Fai tutto in tempo reale con il tuo team sulla lavagna virtuale.
Wireframing Tool

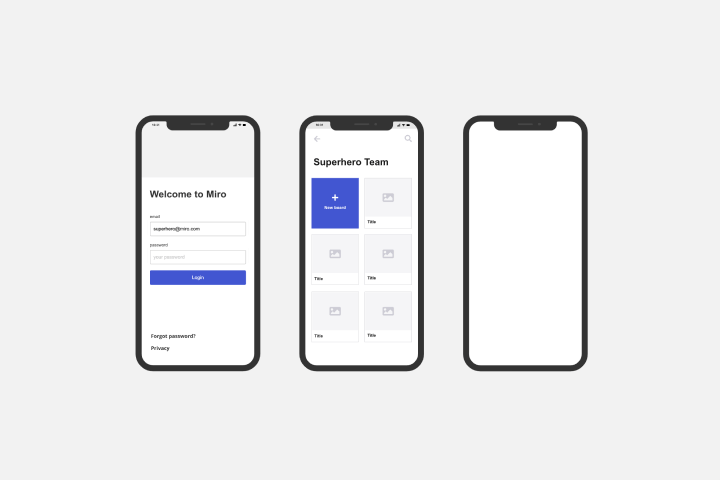
Inizia subito con un'ampia gamma di wireframe


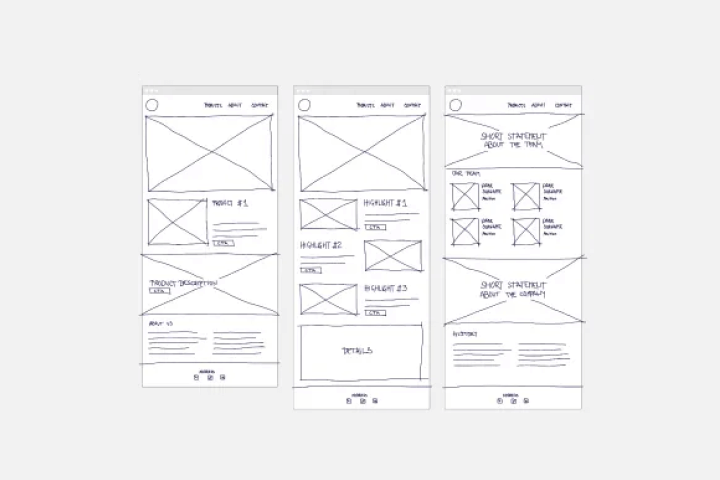
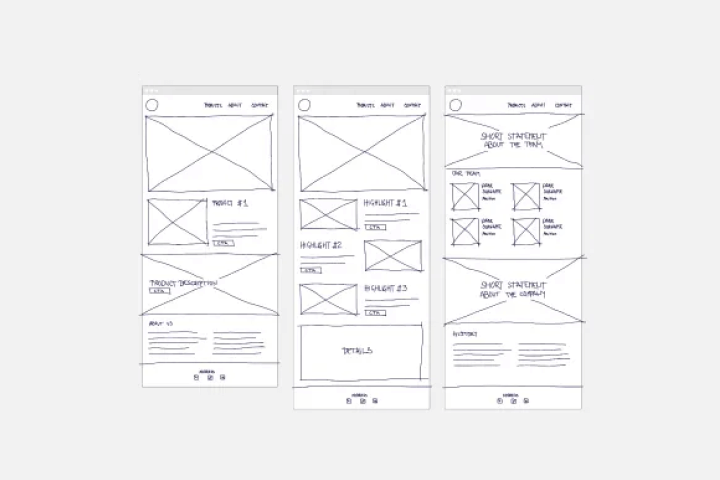
Website Wireframing
Template
Mostra quali elementi dell'interfaccia saranno presenti nel tuo design virtuale.



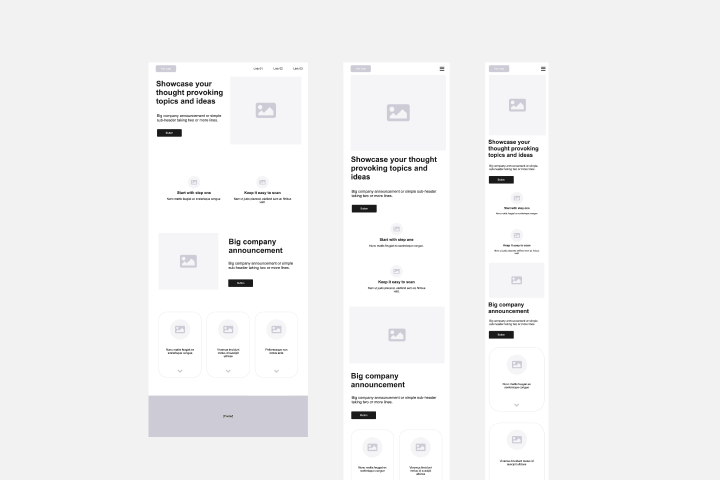
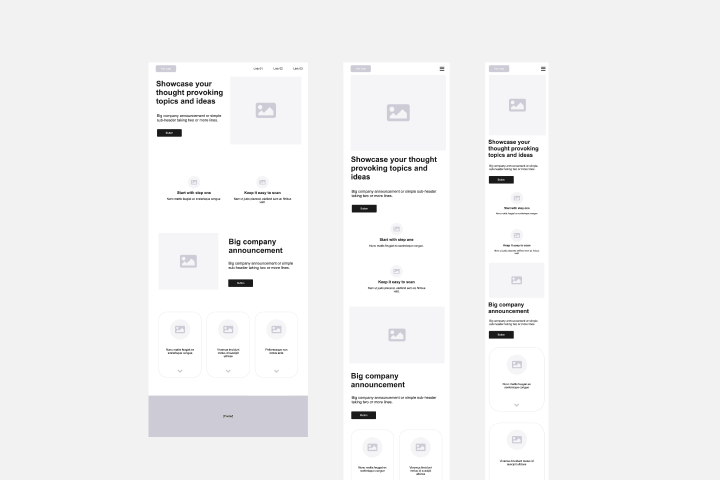
Low-fidelity Wireframes
Template
Annota idee velocemente e condividi la visione d'insieme del tuo prodotto.

Perchè le persone amano usare Miro per il wireframing
Un modo semplice e veloce per creare wireframe
I template per il wireframing di Miro e la libreria UI ti aiuteranno a creare prototipi lo-fi per pagine web e applicazioni in pochi minuti. Nessuna esperienza di design necessaria.
Usa il nostro tool per il wireframing gratuito insieme al tuo team
Inizia a costruire wireframing per pagine web in tempo reale mentre conduci un brainstorming con il tuo team. Pianifica in anticipo il wireframe della tua app e poi condividilo col resto del team.
Rendi semplice il processo di feedback per i wireframe
Lavora sui wireframe, condividili quando sono pronti e raccogli feedback da tutti gli stakeholder in modo asincrono su un'unica lavagna. Potrete usare stickies e emoji per mostrare il vostro parere e valutare il lavoro.



Un modo semplice e veloce per creare wireframe

I template per il wireframing di Miro e la libreria UI ti aiuteranno a creare prototipi lo-fi per pagine web e applicazioni in pochi minuti. Nessuna esperienza di design necessaria.
Usa il nostro tool per il wireframing gratuito insieme al tuo team

Inizia a costruire wireframing per pagine web in tempo reale mentre conduci un brainstorming con il tuo team. Pianifica in anticipo il wireframe della tua app e poi condividilo col resto del team.
Rendi semplice il processo di feedback per i wireframe

Lavora sui wireframe, condividili quando sono pronti e raccogli feedback da tutti gli stakeholder in modo asincrono su un'unica lavagna. Potrete usare stickies e emoji per mostrare il vostro parere e valutare il lavoro.
Potenti feature che ti aiuteranno a creare wireframe per pagine web e app in minuti

Integrazioni con Unsplash
e IconFinder
e IconFinder
Usa le integrazioni di Miro con IconFinder e Unsplash per creare wireframing per app e pagine web in modo chiaro e comprensivo.

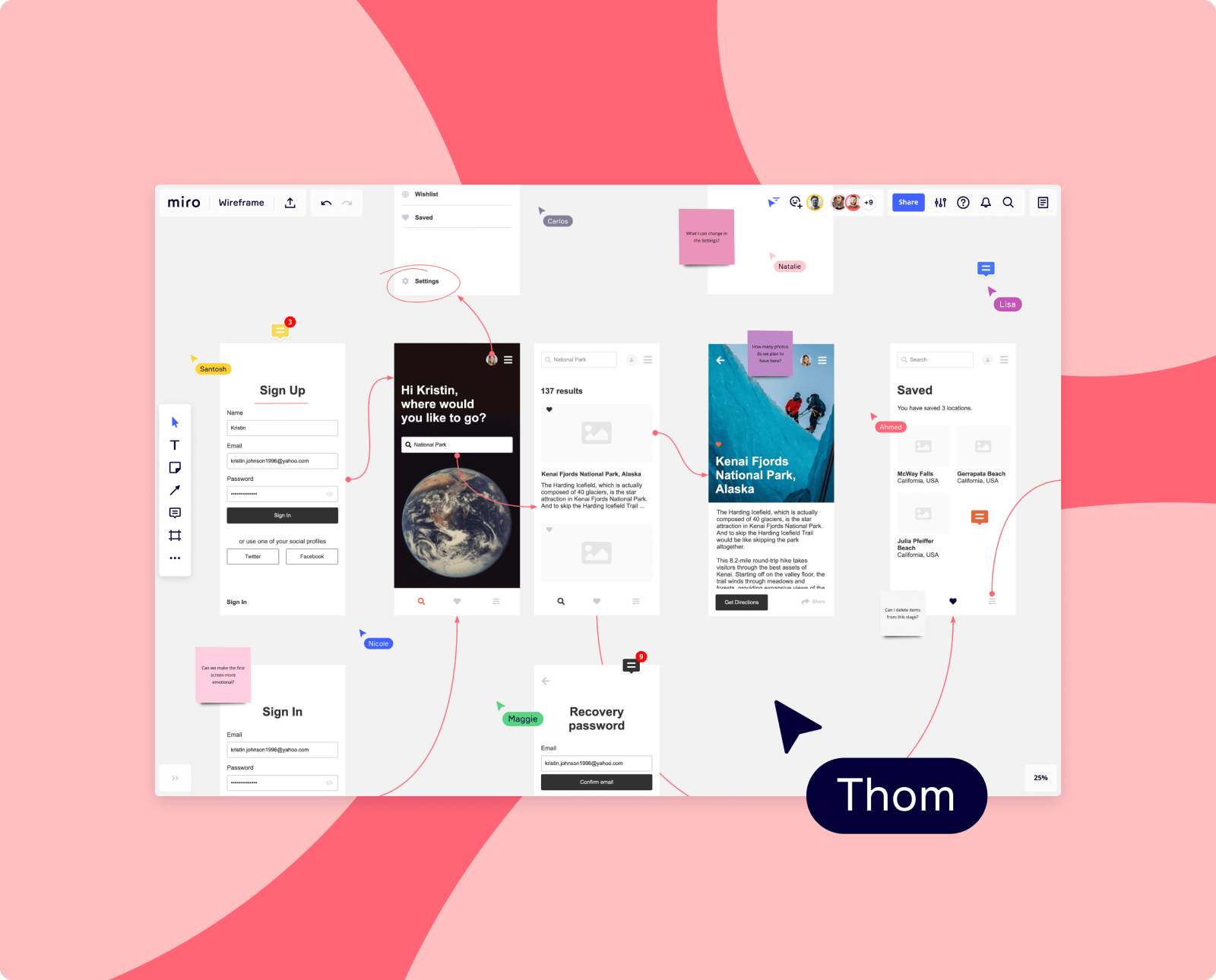
Feedback cross-device in tempo reale
Collabora sul wireframing in tempo reale e ottieni feedback dal tuo team con @-menzioni, la video-chat integrata e molto di più.

Adobe XD e Web page capture
Semplifica la collaborazione sul design aggiungendo le artboard di Adobe XD sulle lavagne Miro. Per un'iterazione più rapida, raggruppa referenze e riusa pagine web e screen di prodotto esistenti alla tua board per il wireframing.

Frame, linee connettive e link
Usa i frame per mostrare molteplici screen di pagine web e prodotti. Connettile con frecce e usa i link per evidenziare gli user flow.
Wireframe Tool FAQs
-
La differenza principale quando si costruisce un wireframe di un'app o di un sito web è nel formato di ciascuno. I wireframe delle app sono per lo più realizzati con set di testo e caselle di immagini più piccole, poiché i dispositivi mobili hanno spesso schermi più piccoli e un'esperienza utente diversa. Quando si costruisce un wireframe di un sito web, si ha più libertà quando si pensa a questi elementi. Anche i flussi degli utenti cambiano di conseguenza. Con Miro, puoi facilmente costruire un wireframe di un'app o di un sito web da zero usando la nostra libreria UI.
-
Sì, lo strumento wireframe di Miro è al 100% gratuito. Dopo esserti iscritto a Miro, puoi aggiungere il modello di wireframe di un'app o di un sito web alla tua scheda dal selezionatore di modelli o usare le forme per creare il tuo wireframe da zero. Dopodiché, invita tutti i membri del team che vuoi alla tua scheda gratuitamente e inizia a collaborare.
-
Le tue esigenze sono uniche e dovresti avere accesso a strumenti di wireframing che ti aiutano a personalizzare il wireframe di un'app o di un sito web, e a fare facili modifiche quando necessario, per raggiungere gli obiettivi che hai fissato per il tuo team e il tuo progetto. Con l'ampia libreria di wireframe di Miro, puoi facilmente aggiungere e modificare elementi di wireframe, oltre a costruire il tuo modello di wireframe del sito web. Provalo e vedi cosa funziona meglio per te!
-
I wireframe di app e siti web fanno parte delle prime fasi del processo di design UX/UI.
Sono importanti perché influenzano profondamente il risultato del prodotto finale, mostrando l'usabilità e l'efficienza, che costituiscono il nucleo di qualsiasi sito web, prodotto o servizio.